概览

直接输出字符串
通过beego.Controller.Ctx.WriteString()方法可以直接向http response body中输出字符串
beego中的函数定义如下:
// WriteString Write string to response body.// it sends response body.func (ctx *Context) WriteString(content string) { ctx.ResponseWriter.Write([]byte(content))} 示例:直接在response body中输出Hello World!
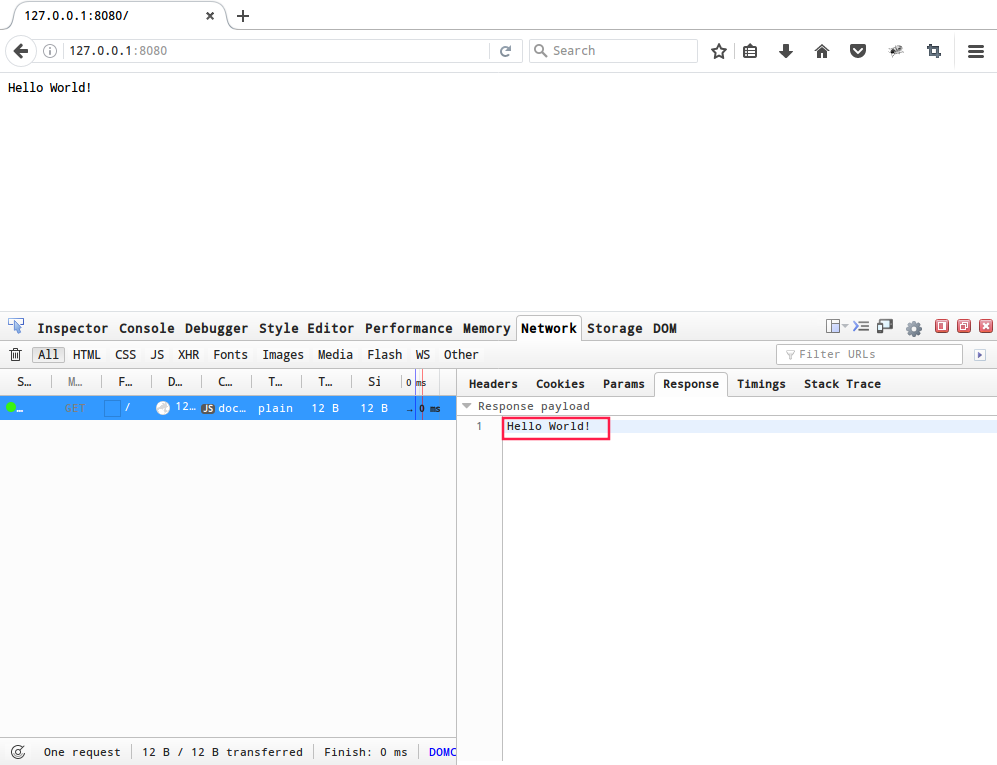
package controllersimport ( "github.com/astaxie/beego")type MainController struct { beego.Controller}func (c *MainController) Get() { c.Ctx.WriteString("Hello World!")} 打开http跟踪可以看到,在http response body中只有Hello World!,都没有html标签。

模板数据输出
静态模板数据输出
通过简单的指定beego.Controller.TplName模板文件,http response body将输出模板文件对应的内容。
示例:
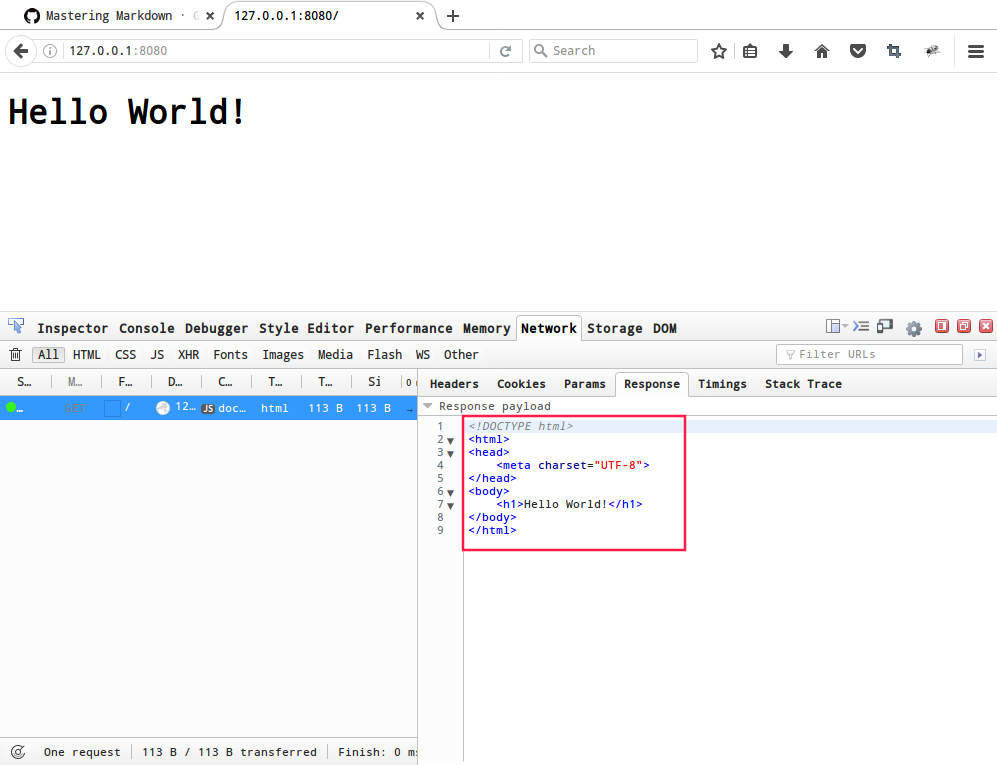
package controllersimport ( "github.com/astaxie/beego")type MainController struct { beego.Controller}func (c *MainController) Get() { c.TplName = "hello.tpl"} Hello World!

动态模板数据输出
在web中大部分的内容是静态的,只有少部分数据是动态的。为了复用模板的代码,需要能够把动态的数据插入到模板中,这需要特出的语法。
beego中模板通过{ {}}包含需要被替换的字段,同时需要把要替换的内容添加到Controller的Data中,这样Controller执行时会自动匹配渲染模板。
示例:
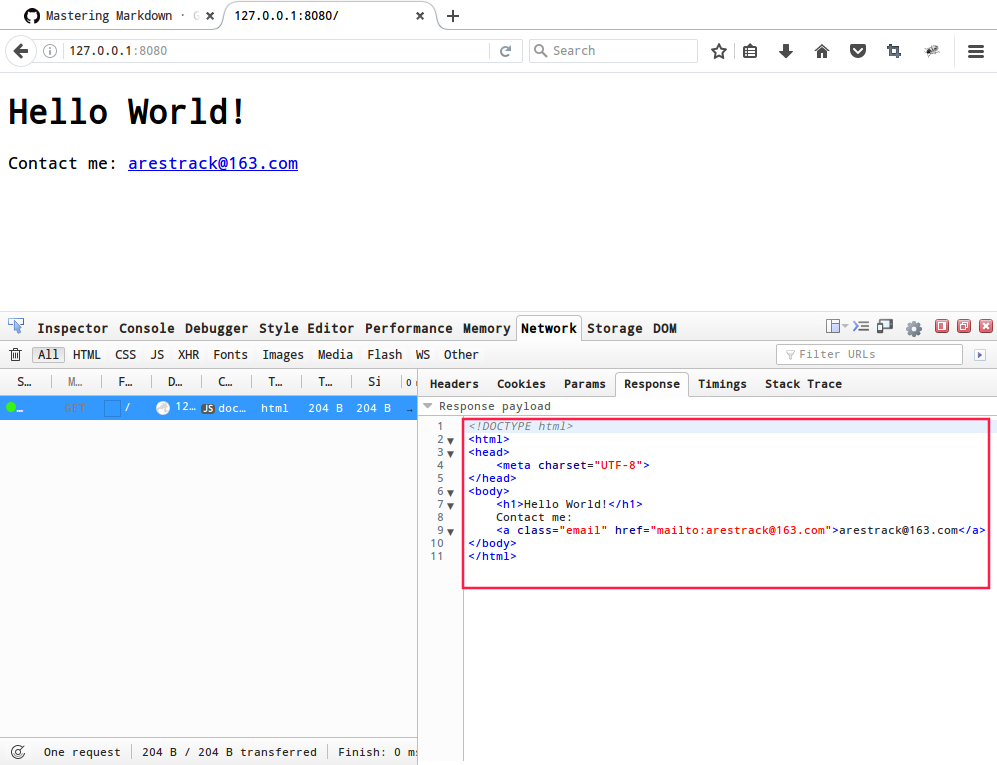
package controllersimport ( "github.com/astaxie/beego")type MainController struct { beego.Controller}func (c *MainController) Get() { c.Data["Email"] = "arestrack@163.com" c.TplName = "hello.tpl"} Hello World!
Contact me: { {.Email}}

json格式数据输出
通过把要输出的数据放到Data["json"]中,然后调用ServeJSON()进行渲染,就可以把数据进行JSON序列化输出。
beego中ServeJSON()函数定义如下:
// ServeJSON sends a json response with encoding charset.func (c *Controller) ServeJSON(encoding ...bool) { var ( hasIndent = true hasEncoding = false ) if BConfig.RunMode == PROD { hasIndent = false } if len(encoding) > 0 && encoding[0] { hasEncoding = true } c.Ctx.Output.JSON(c.Data["json"], hasIndent, hasEncoding)} 示例:
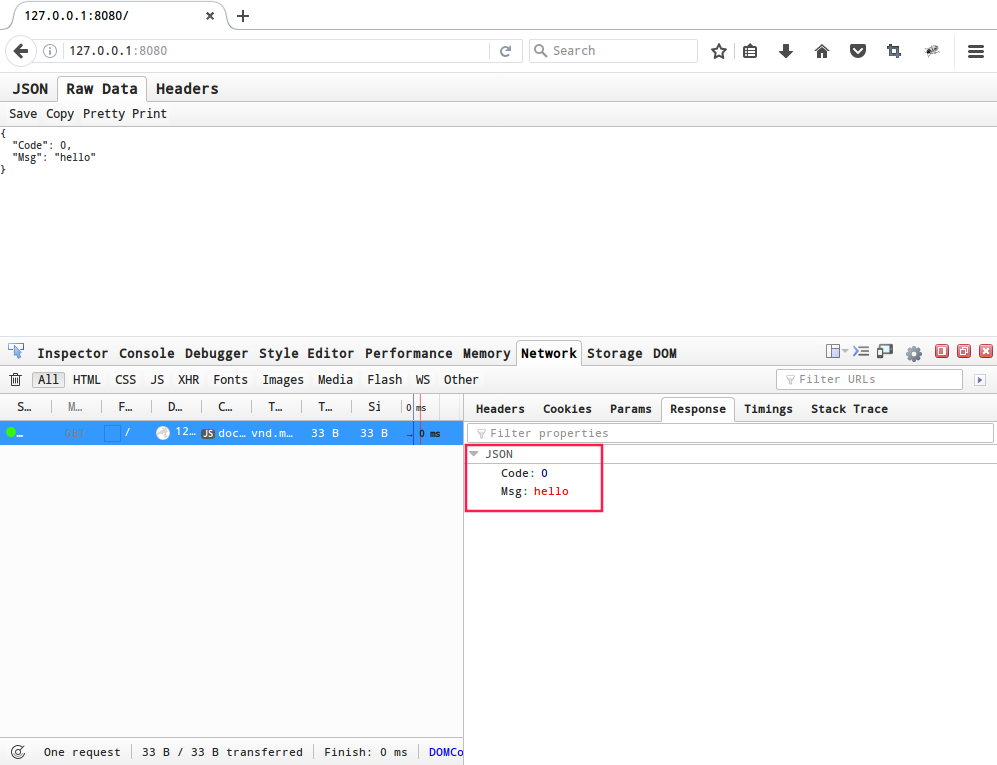
type JSONStruct struct { Code int Msg string}func (c *MainController) Get() { mystruct := &JSONStruct{0, "hello"} c.Data["json"] = mystruct c.ServeJSON()} 
xml格式数据输出
通过把要输出的数据放到Data["xml"]中,然后调用ServeXML()进行渲染,就可以把数据进行XML序列化输出。
beego中ServeXML()函数定义如下:
// ServeXML sends xml response.func (c *Controller) ServeXML() { hasIndent := true if BConfig.RunMode == PROD { hasIndent = false } c.Ctx.Output.XML(c.Data["xml"], hasIndent)} 示例:
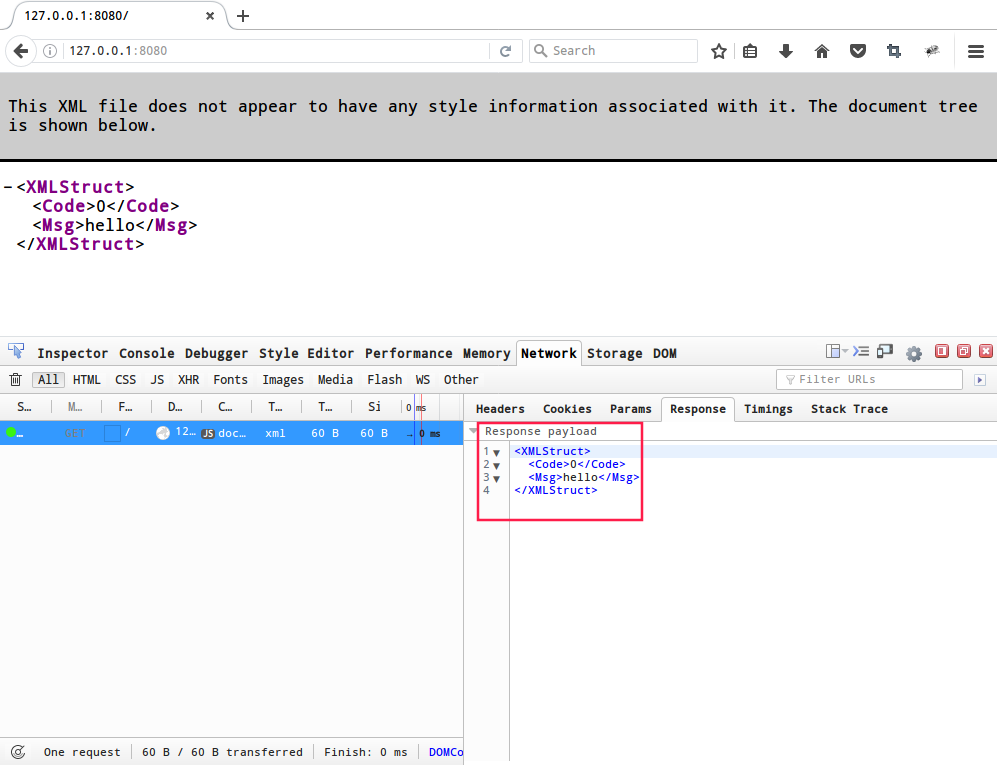
type XMLStruct struct { Code int Msg string}func (c *MainController) Get() { mystruct := &XMLStruct{0, "hello"} c.Data["xml"] = mystruct c.ServeXML()} 
jsonp调用
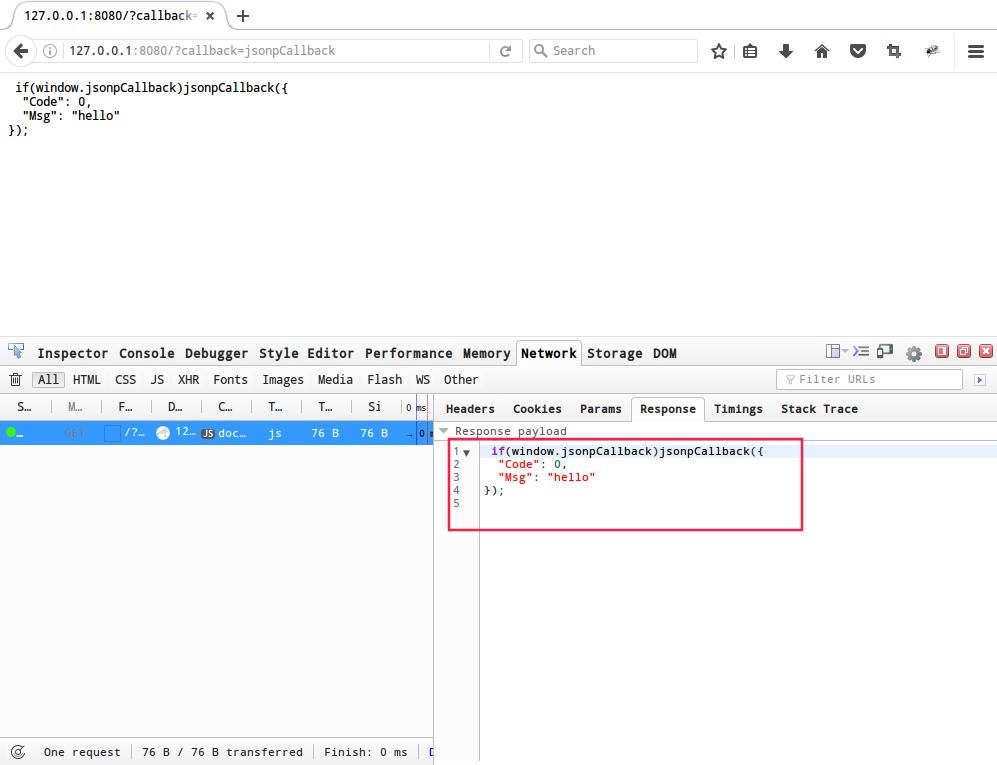
通过把要输出的数据放到Data["jsonp"]中,然后调用ServeJSONP()进行渲染,会设置content-type为application/javascript,然后同时把数据进行JSON序列化,然后根据请求的callback参数设置jsonp输出。
beego中ServeJSONP()函数定义如下:
// ServeJSONP sends a jsonp response.func (c *Controller) ServeJSONP() { hasIndent := true if BConfig.RunMode == PROD { hasIndent = false } c.Ctx.Output.JSONP(c.Data["jsonp"], hasIndent)} 示例:
type JSONStruct struct { Code int Msg string}func (c *MainController) Get() { mystruct := &JSONStruct{0, "hello"} c.Data["jsonp"] = mystruct c.ServeJSONP()}